En tant que consultant web, j’ai dû transformer une idée en un prototype haute fidélité.
Lorsque les chercheurs veulent publier leur travail, ils doivent rechercher plusieurs ressources en ligne pour comparer et agréger manuellement différents résultats afin de prendre leur décision.
Un moteur de recherche web qui permet aux chercheurs suisses d’accéder à toutes les conditions de publication en un seul endroit.

Démo en direct: https://oacct-test.epfl.ch/#/

En octobre dernier, le client a présenté le projet lors de la Semaine internationale de l’accès ouvert.
L’accès ouvert (OA) est un ensemble de principes et de pratiques par lesquels les résultats de recherche sont distribués en ligne.
Lien Wikipedia vers l’accès ouvert
Principales responsabilités :
L’équipe interne avait déjà collecté des données de qualité à l’aide d’entretiens et de sondages. Ils ont transformé ces données en vingt scénarios utilisateur.
Mon premier défi a été de comprendre le besoin métier (je n’avais aucune expérience dans le domaine scientifique).
Comment ils pensent et comment ils travaillent. J’ai réalisé plusieurs entretiens sur site avec l’équipe projet pour comprendre leur manière de travailler au-delà du projet.
J’ai recueilli beaucoup d’informations qui étaient utiles mais accablantes en même temps.
Ma première question était comment synchroniser nos attentes pour ne pas se perdre dans le processus?
J’ai dû trouver un moyen de communiquer les résultats de la conception à l’équipe et de valider simultanément la mise en œuvre technique.
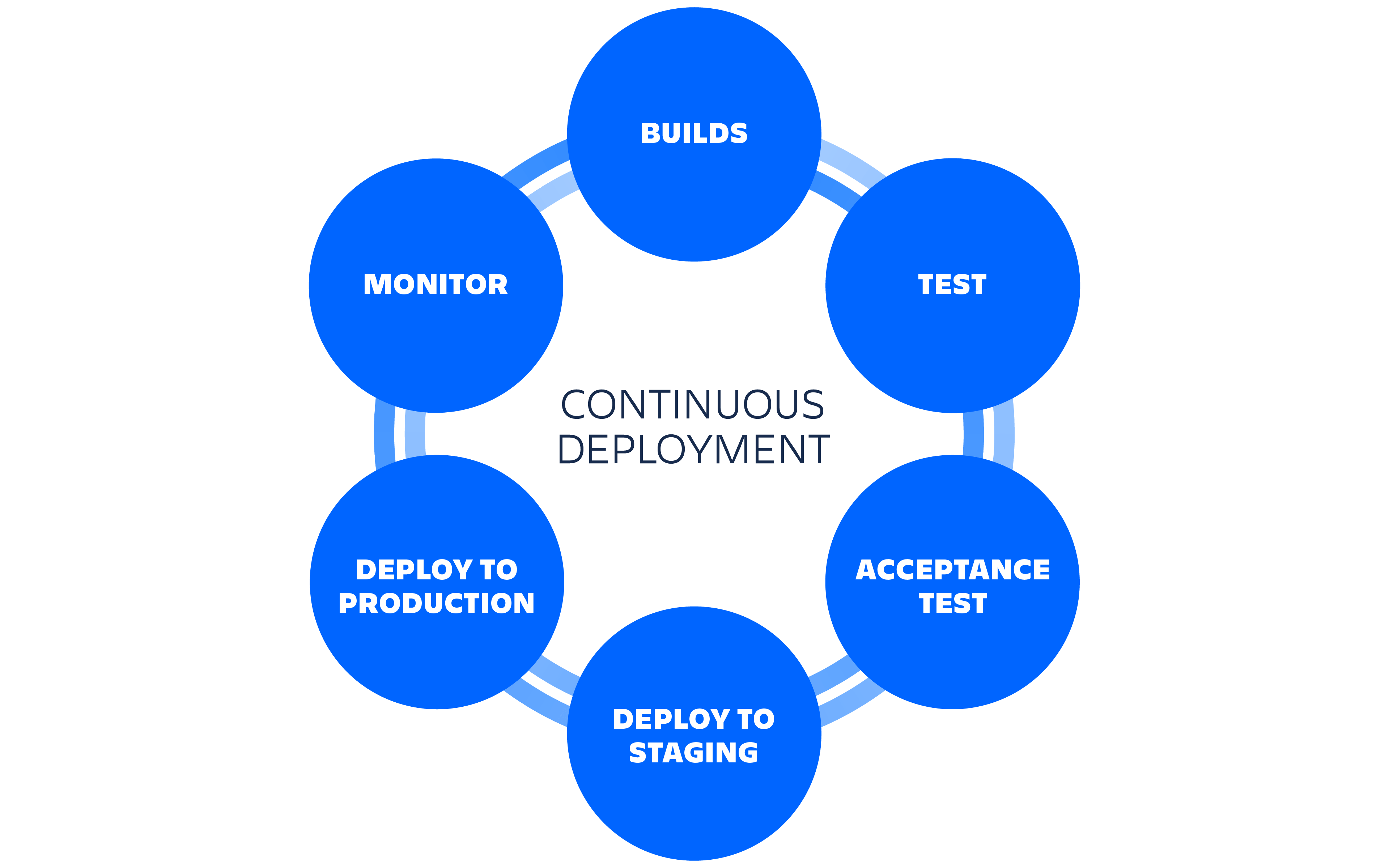
J’ai décidé de publier en direct dès que possible. Nous avons donc publié l’application en ligne dès le début avec un cycle de déploiement continu.

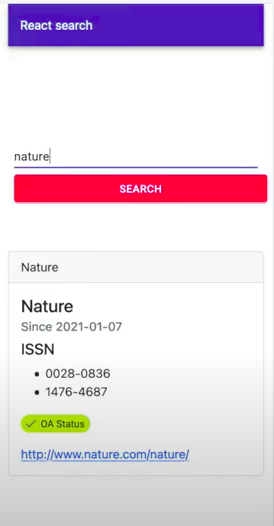
J’ai d’abord esquissé quelques brouillons seul, inspiré par une interface de recherche Google.
J’ai configuré et connecté l’API backend au frontend. Ensuite, j’ai ajouté quelques fausses données à afficher.
Enfin, j’ai transformé mon croquis en interface utilisateur React.

À partir de cette première Version simple, nous avons pu :
✅ Valider l’architecture de l’application en utilisant l’infrastructure du client.
✅ Accélérer le processus de test de conception.
✅ Partager les progrès en direct avec une URL publique.

Je ne savais pas comment concevoir le champ de recherche, alors j’ai décidé de revenir à mon
Ensuite, j’ai recherché les meilleures pratiques pour l’interface de recherche et j’ai utilisé Material UI pour React, qui respectait mes principes de conception communs. Néanmoins, j’ai constaté que la liste déroulante présente quelques inconvénients auxquels il faut être conscient :
- Elles sont sujettes à la surcharge et peuvent être fastidieuses à parcourir lorsqu’elles contiennent trop d’options.
- Elles ralentissent les utilisateurs lorsqu’ils sont habitués à saisir des valeurs facilement connues. Par exemple, lors de la saisie d’une date de naissance ou d’une date d’expiration de carte de crédit, taper dans un champ de formulaire est généralement plus rapide et plus facile que d’interagir avec des listes déroulantes.
- Discret : Parce qu’elles sont si compactes, les utilisateurs peuvent accidentellement ignorer les listes déroulantes dans les formulaires, les pages web et les applications.
- Facile à rejeter : Dévier accidentellement le curseur de la boîte ferme la liste déroulante et les gens doivent recommencer tout le processus de sélection.
Ensuite, je suis retourné à l’équipe avec plus de questions sur les données que nous n’avions pas.
- Combien d’éléments par champ de recherche ?
- Les noms sont-ils en anglais, français, allemand ou italien ? (Spécialité suisse🤯)
Donc, pour la première question, ce n’était pas plus de 10 pour chaque champ et seulement en anglais.
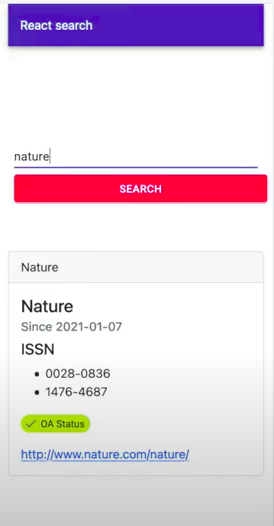
À partir de là, j’ai créé un prototype rapide dans Adobe XD pour partager avec l’équipe ce que j’avais compris de mon côté.

J’ai conçu le moteur de recherche qui correspondait aux scénarios utilisateur et j’ai itéré à chaque examen en fonction de leurs commentaires.
Après huit mois d’itérations hebdomadaires, nous avons intégré toutes les fonctionnalités indispensables basées sur les scénarios utilisateur initiaux.
🎁🎁 Ajouté deux fonctionnalités bonus qui permettent à l’équipe interne de partager les résultats avec les collègues et de signaler les erreurs.
Pouvoir publier plus de 10 versions chaque semaine et les partager directement avec des collègues non techniques était un moyen efficace d’obtenir des retours directs et de les corriger immédiatement.
Démo en direct : https://oacct-test.epfl.ch/#/

N’ayez pas peur de publier quelque chose qui n’est pas terminé !
N’ayez pas peur de publier quelque chose qui n’est pas terminé !
Un jalon important a été de convaincre l’équipe (moi y compris) que nous devions publier la première version en ligne tôt. Sans cela, nous ne pouvions pas comprendre et résoudre plusieurs problèmes en équipe. Une excellente méthode pour synchroniser les attentes entre différents rôles !
Fixez des délais⏰. C’est un outil puissant pour prioriser et résoudre le problème le plus important en un rien de temps ! 🚀🚀🚀
Fixez des délais⏰. C’est un outil puissant pour prioriser et résoudre le problème le plus important en un rien de temps ! 🚀🚀🚀